Easily Remove Headers and Footers from Squarespace Pages
Have you ever needed a clean, distraction-free page on your Squarespace site, without any headers or footers? Maybe for a landing page or a special promotional campaign? Well, Squarespace has finally introduced a hassle-free way to do this—no coding required! Let’s dive into how you can achieve this sleek look for your pages.
Watch the video
Check out the YouTube video below. 👇🏼
Why Remove Headers and Footers?
Removing the header and footer from specific pages can greatly enhance the focus on your content. This is especially useful for:
Landing Pages: Keeps the visitor focused on the call to action.
Event Promotions: Highlights event details without navigation distractions.
Portfolios: Showcases your work without other site elements competing for attention.
Step-by-Step Guide to Removing Squarespace Headers and Footers
Step 1: Access Page Settings
Navigate to the page where you want to remove the header or footer. Click on the settings gear icon to open the page settings.
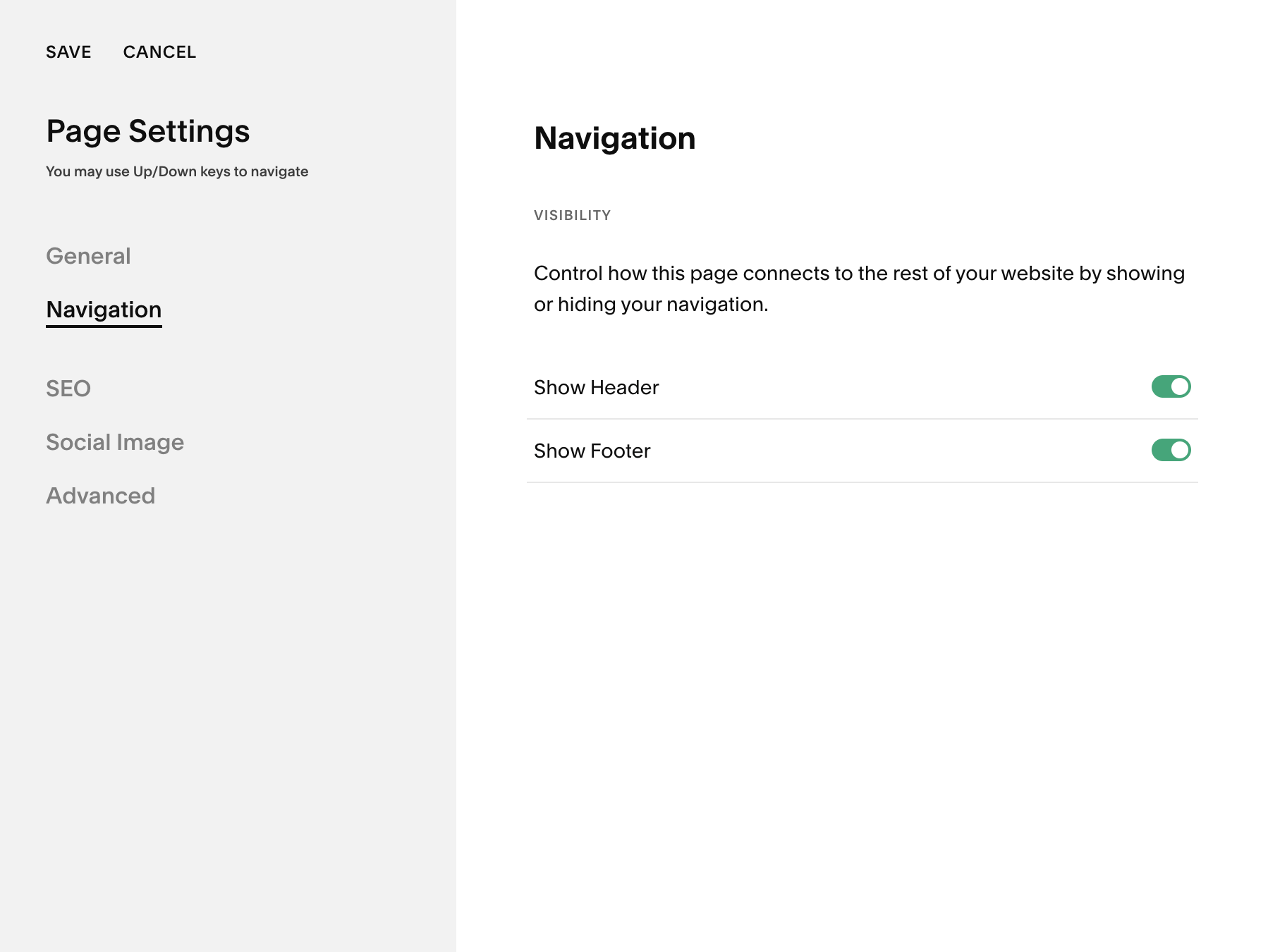
Step 2: Locate the Navigation Option
Within the page settings, look for the section where you can toggle the header and footer on or off. This might vary slightly depending on the type of page you are editing.
Step 3: Toggle Off the Header and Footer
Simply switch the toggles for the header and footer to 'Off'. Don’t forget to hit 'Save' to apply your changes.
Step 4: Check Your Page
Visit the page to ensure that the header and footer are indeed gone. This will give you a clean slate where your content can shine without any surrounding distractions.
Things to Keep in Mind
While most standard pages and collections in Squarespace now support this feature, there are exceptions:
E-commerce pages: Typically, store pages will still require a header and footer to ensure easy navigation for shopping.
Portfolio pages: Depending on how your portfolio is set up, you might still need to use custom code to remove headers and footers.
Enhancing User Experience
By removing unnecessary navigation elements on specific pages, you can create a more immersive and focused user experience. This is great for making sure your visitors are not distracted and can concentrate fully on the message or action you want them to take.
Wrapping Up
Squarespace’s new feature to remove headers and footers easily is a game changer for designers and site owners looking for sleek, distraction-free pages. Whether you're setting up a promotional page or a minimalist portfolio, this feature ensures your content gets the spotlight it deserves.
📨 Join my mailing list to get Squarespace tips & tricks right in your inbox
Your designer
I'm Bryan, a Squarespace web designer and founder of Abound Web Design. I have worked with all types of businesses and organizations from preschools to publishing companies to chiropractic clinics and everything in between. If you want to discuss a potential project, you can email me at bryan@aboundwebdesign or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.